レスポンシブデザインに変更
ティエム・イメージングのWebサイトをレスポンシブデザインに変更し、スマホとタブレットPCに対応しました。PCだと見た目上は大きく変わっていませんが、スマートデバイスからの閲覧に最適化させています。
そもそも業務用サイトは当初の制作時より時間が経っているため、作りが古く、レガシーコードも散見されていましたが、今回の改変の過程でその辺りの不要なコード類を一掃しました。先月、Google先生よりお宅のサイトはモバイルユーザビリティ上の問題があるとか何とか言われていたので、それへの対応の意味も含んでいます。
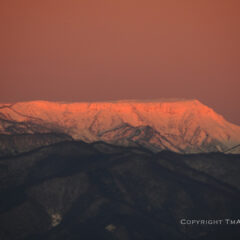
Lightbox系のプラグインもレスポンシブ対応のものに変更、トップページの壁紙画像も最近増えてきたAppleのRetinaディスプレイに対応しています。フォントも全体的にワンサイズ大きくしてみました。その他、ちょっと前に仕事で他所様のファビコンを作っていたので、そのついでに自分のWeb用にもデザインして組み込んでいます。
尚、ブログも業務用サイトに合わせて小変更を加えていますが、スマホには開始当初よりWordPressのプラグインを利用して対応しています。
[2015-5-6 追記]
ブログもプラグインをやめてレスポンシブデザインに変更しました。タブレットの場合に少しインターフェイスを考える必要がありそうですが、これでしばらくは様子を見たいと思います。
とねログ以来、フリーのCGIカウンターを設置して利用してきましたが、レスポンシブに対応しておらず正常に動作しないので、今回の変更を機に撤去しました。そもそも今どきカウンターを外に向けて表示しておく意味がないことと、アクセス統計はGoogleアナリティクスを利用しているのが理由です。
[2015-5-10 追記]
ブログのトップに表示していたスライダーギャラリーをブログからホームに移し、スクリーンサイズが横600px以上のスマートデバイスでのみで表示される限定コンテンツに変更しました。
[2015-5-19 追記]
スライダーギャラリー『ピックアップフォト』を、スクリーンサイズやデバイスを問わず常にホームに表示するよう変更しました。