カテゴリ : お知らせ
トップページ壁紙変更【10月】
トップページ壁紙変更【9月】
謹賀新年
尾瀬保護財団設立20周年記念シンポジウム
尾瀬のタイムラプス映像
風景写真家の新井幸人氏撮影によるタイムラプス映像『Time Lapse of OZE』をYouTubeで公開中。
タイムラプスの撮影機能は今やカメラに標準で組み込まれるスタンダード機能であり、YouTubeなど眺めているとまさに百花繚乱だ。特に海外のアーティスト系の作家の作品は手間暇掛かってるものが多く、見ていて飽きない。
微速度撮影という日常的な視覚の域を逸脱した映像なので、いつも目にしている眺めでもそれなりではあるが、前述した海外の例でも判る通り、やはり美しい景色を時間をかけて映し込んだ映像のほうが見栄えがする。
観てよし歩いてよし撮ってよし。尾瀬は自然景観では文句なく国内屈指の環境を誇るが、そんな尾瀬を朝に夕にそして夜..さらに鳥のように空からも..にと時間を早めて眺めるのは実に新鮮である。
お問い合せはネイチャー・イメージングまで。
尾瀬の空撮映像
ありそうでなかった、ドローンによる尾瀬のエアリアルショット映像『OZE Aerial Shoot』をYouTubeで公開中。撮影は尾瀬を中心に活動する風景写真家の新井幸人氏によるもので、先行して今年の正月に群馬テレビで特番も組まれた。

ドローン絡みの事故や事件のせいで、都市部ではすっかり肩身が狭くなったマルチコプターによる空撮だが、大自然の中ではその能力を遺憾なく発揮して、大空を舞う鳥の気分で尾瀬の高層湿原を高みから眺めることが出来る。
事前に所管する環境省の許可を得たのは当然のことながら、撮影は早朝など人影の少ない時間帯やシーズンを微妙にずらすなどして、景観を楽しみに訪れている行楽客の迷惑にならないようなるべく配慮して行われている。それと共に期待された効果として、湿原中央部など通常木道から観ることが出来ないエリアを撮影することで、以前から問題になっているシカの食害による植生被害の状況も明らかになった。
先日新装開店なったネイチャー・イメージングでは、番組制作やCM向けに新井幸人氏の映像集をフッテージとして取り扱っているので、その筋の方々に是非ご利用いただければと思う。
お問い合せはネイチャー・イメージングまで。
ネイチャー・イメージングリニューアル
映像ライブラリ『ネイチャー・イメージング』をフルリニューアルしました。
ネイチャー・イメージングは2年前にサイトを大幅に変更しましたが、その後サイトへのアクセスはスマホやタブレットによる訪問が増えました。それに伴い、スマホやタブレットではページが見づらい、サイト自体のレスポンスが重いなどのご意見をいただいておりましたが、今回のリニューアルではそれらの問題点を解消することが狙いです。
大きな変更点はサイトをレシポンシブデザインとし、スマホなどスマートデバイスに対応させることで、ユーザビリティの向上を図りました。同時に、システム全体を再構築し直すことで、サイトアクセスのレスポンスが以前に比べてより軽くなっています。
また、プライバシー保護のためセキュリティ対策を強化し、サイト全体をSSL暗号化通信に対応させました。お支払は従来通りクレジットカード決済を選択でき、当サイト上ではクレジットカード情報を保持しないため、安心してご利用いただけます。
まだ一部の映像素材(Flashプレーヤー対応)がスマートデバイスで再生できませんが、これらは順次HTML5対応の映像に差し替えていく予定です。
引き続きネイチャー・イメージングをよろしくお願いします!
2015年8月28日 すべての映像サンプルがスマートデバイス対応になりました
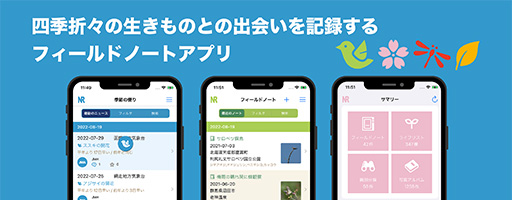
季節の写真100の公開
公開された自サイトというのは、一般的にはプロモーションやアイデンティティの表明の場であるわけですが、TM IMAGINGではWebコンテンツの制作を生業の一つとしているので、そのための技術的なサンプルやテスト検証を兼ねているページ..群馬映像マップや壁紙アーカイブスなど..も用意しています。
特にブログ部分はオープンソースのWordPressをCMS(Content Management System)として利用しており、本体のWebサイト自体もそのCMSのコンテンツデータをあちこちで流用する仕組みとなっています。
CMSは投稿記事をカテゴリやタグ、年月で管理できる点が特徴ですが、往々にしてコンテンツは過去のものとして埋もれていってしまうので、それらを検索とは別にビジュアルなページとして用意することで、コンテンツの再利用に活かせることになります。
今回新たに公開した『季節の写真100』は、スライダーギャラリーとしてトップページに表示している『ピックアップフォト』の機能拡大版で、季節に応じた画像をCMSより自動で選択表示しています。
併せて某クライアントの要求仕様を基にTM IMAGING向けにアレンジしており、コンテンツの有効利用を目指したサンプルページとして用意しました。ブログの最新記事と併せてご覧ください。
レスポンシブデザインに変更
ティエム・イメージングのWebサイトをレスポンシブデザインに変更し、スマホとタブレットPCに対応しました。PCだと見た目上は大きく変わっていませんが、スマートデバイスからの閲覧に最適化させています。
そもそも業務用サイトは当初の制作時より時間が経っているため、作りが古く、レガシーコードも散見されていましたが、今回の改変の過程でその辺りの不要なコード類を一掃しました。先月、Google先生よりお宅のサイトはモバイルユーザビリティ上の問題があるとか何とか言われていたので、それへの対応の意味も含んでいます。
Lightbox系のプラグインもレスポンシブ対応のものに変更、トップページの壁紙画像も最近増えてきたAppleのRetinaディスプレイに対応しています。フォントも全体的にワンサイズ大きくしてみました。その他、ちょっと前に仕事で他所様のファビコンを作っていたので、そのついでに自分のWeb用にもデザインして組み込んでいます。
尚、ブログも業務用サイトに合わせて小変更を加えていますが、スマホには開始当初よりWordPressのプラグインを利用して対応しています。
[2015-5-6 追記]
ブログもプラグインをやめてレスポンシブデザインに変更しました。タブレットの場合に少しインターフェイスを考える必要がありそうですが、これでしばらくは様子を見たいと思います。
とねログ以来、フリーのCGIカウンターを設置して利用してきましたが、レスポンシブに対応しておらず正常に動作しないので、今回の変更を機に撤去しました。そもそも今どきカウンターを外に向けて表示しておく意味がないことと、アクセス統計はGoogleアナリティクスを利用しているのが理由です。
[2015-5-10 追記]
ブログのトップに表示していたスライダーギャラリーをブログからホームに移し、スクリーンサイズが横600px以上のスマートデバイスでのみで表示される限定コンテンツに変更しました。
[2015-5-19 追記]
スライダーギャラリー『ピックアップフォト』を、スクリーンサイズやデバイスを問わず常にホームに表示するよう変更しました。